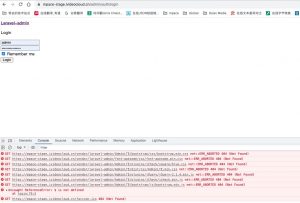
docker laravel-admin 的js和css静态文件找不到
当同样的项目使用docker的域名时解析不到laravel-admin中的js和css,报错404
解决方式:查看nginx容器中是否有这些目录,若没有则是缺少了这些文件导致的。
可以把这些文件挂载到容器中,或者从php镜像中过去。
参考链接:https://stackoverflow.com/questions/50625489/dockerized-laravel-app-always-404-on-assets
在docker.xml的nginx镜像中增加
volumes_from: - mpace-services_php
第二种方式是:直接将dir挂载到/var/www/html
这样的好处是.nginx的镜像中不需要storage/app/oss的任何挂载,只需要源代码即可.
volumes:
- ${WWW_PATH_DIR}:/var/www/html
- ${WWW_PATH_DIR}/docker/nginx/default.conf:/etc/nginx/conf.d/default.conf